Introducing a new blog series: Going Static
As you may have noticed from my last blog post, I’ve been invested into using a static website to serve, among other platforms, my personal blog. This is a shift occurring mostly in the opensource world and specifically content that doesn’t change too often and/or needs to be archived. Think of version documentation of a project or publications. I’m writing a series of blog posts on this subject and how you can use Microsoft Azure to deploy your latest static adventure.
 Static websites
Static websites
What exactly is static hosting?
Most websites on the internet feature content that changes. Sometimes real-time, sometimes daily, most of the time hardly at all. Back in the days of the old internet, webmasters would hardcode their content into HTML and upload the result. After these dark ages, we started automating the webmastering process and used databases to store the content of websites. Powered by webscripting languages such as Perl, PHP, ASP, we could program websites to show any content we wanted. Content such as database results for articles or real-time information is referred to as dynamic content or dynamic websites. We would often co-host parts of websites that don’t change often or at all (static content) right next to the dynamic content. As websites got a lot of traffic and webservers got overloaded, we started optimizing the dynamic back-end and storing the static elements on different static-only webservers. To further speed up the back-end, we would often generate a cached version of the dynamic output and serve it as static content. By super-charging this process, we could, in theory, compute every possible dynamic webpage and serve everything as static content. This is static website hosting in a nutshell.
Is static hosting new?
Not really. Like I said earlier, this is how most of the internet has worked for many years. Just static HTML sourcecode with styling, images etc. However, for a long time we’re used to paying for webservers that will run your favourite Content Management System like WordPress. I’ve done this for a long time and it’s easy to see why. You get a modular system with a What You See Is What You Get (WYSIWYG) editor that can be used by anyone with little to no training. One of the first steps back to static hosting was the many caching solutions for WordPress. Often running a larger site on such a dynamic backend proves to be too heavy and WordPress caching plugins will automatically prepare the static output, ready to be served. So, without even knowing it, many people have been using static hosting for a while now. It’s grown in popularity because open source projects needed a solution for generating their static content such as documentation or product pages. 100% static websites are growing in popularity these last couple of years because they have a number of benefits.
 PHP code used to serve websites
PHP code used to serve websites
Benefits to static hosting
When using a static website, you often generate all the content when you hit the publish button. Because you’re doing most, if not all, the back-end calculations in one go, there is little to no dynamic infrastructure in place to serve the website. The webserver no longer has to look inside a database or process external information because serving the user the dynamic content. The webserver can be simplified and there are new 100%-static website hosters popping up offering very cheap (even free) services to host and serve static content. Also, because you don’t have to expose any dynamic scripts or software to the internet, your attack surface (that what can be targetted by malware or hackers) will greatly be reduced. All too often you’ll hear about WordPress systems being out of date and getting hacked by pranksters.
Is static hosting for everyone?
Obviously static websites are most suitable for content that doesn’t change often but that doesn’t mean it’s unsuitable for traditionally dynamically generated systems. All too often, dynamic sites already rely on client-side processing and interaction with (serverless) APIs in the backend. Even in dynamically generated websites, we rely on techniques like Content Delivery Networks to quickly serve content that needs no serverside processing like images and Javascript files. Still, we rely too often on dynamic back-end processing to serve our content that doesn’t change too often, content that could easily be static as well. Whether static website hosting is a fit for you, really depends on how often content changes, how many visitors you’re serving and how much user interaction is required.
That doesn’t mean static websites are boring. Even though you’re serving your users unchangable content, browsers are filled to the teeth with dynamic user-side scripting/automation features. One tried and true solution is Javascript. You can create your own dynamic on-demand microservices online using Javascript in the browser to call back to your servers. You can for instance create online forms, discussion boards or weather updates simply by calling your own or 3rd party APIs. For instance, Disqus is an online service that allows you to turn any page (including static ones) into discussion board. Great if you want interactive comments from users on your static website.
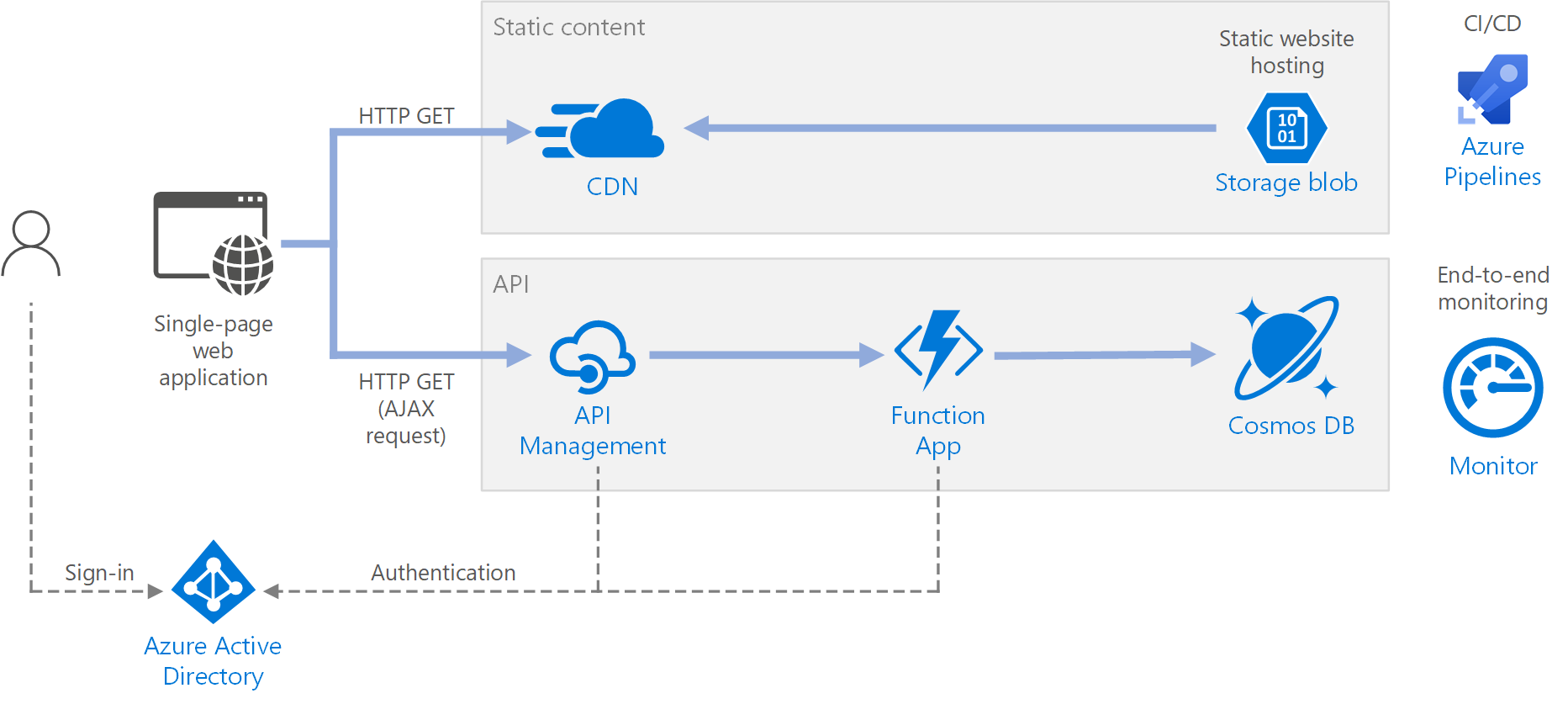
 Serverless web application on Azure
Serverless web application on Azure
From dynamic to static: converting
One of the easiest ways of getting a static website is to capture the output of your dynamic website and serve it as static content. In a way, a lot of caching plugins for CMS already do this. But there also are plugins to generate a static copy of your WordPress site and upload to a different (more public) website. In a later blog post I’ll show you the steps of using such a WordPres plugin.
Starting from scratch
If you want, you can also build static websites from scratch. Using platforms such as Hugo, you can write your own static websites using a language called Markdown. This content-only focused format is popular on for instance GitHub. Nearly every repository on GitHub has a readme.md file that contains repo descriptions or how-to steps that GitHub will display on it’s website when serving the repo. A later blog will explain getting started with Hugo.
Migrating from WordPress to Hugo
If you’re like me, you like Hugo but want to retain all your prior content from your WordPress days, I’ll explain in an opcoming blog post on what steps to take when migrating from WordPress to Hugo. Free from the shackles of PHP/MySQL but not without some growing pains.
Hosting your static website
Great, now you’ve got a static copy of your website. What to do with it? Host it in Azure of course. During their last Build conference, Microsoft announced a new service called Azure Static Web App (which is currently in Preview). Later I’ll explain what options we have in Azure for hosting these types of websites.
Upcoming blogposts
As stated above, you can expect the following blog posts soon:
- Static website hosting on Azure
- Converting your WordPress to static
- Getting started with Hugo on Azure
- Migrating from WordPress to Hugo